Microsoft Access Ribbon Customization Part 2 (article date: Apr-5-2009)
This is part 2 of a 4 part series on how to customize the Access 2007 ribbon and other tips related to the quick launch toolbar and navigation pane. In this example we add on to Part 1 by adding a form to run reports and show how we can use a custom ribbon for print preview.
Getting Started
- Download the code for this article
- Read Part 1 of this article series for all the tips on how Ribbons work in general and the various options you need to switch on to deal with ribbons.
Details of this article
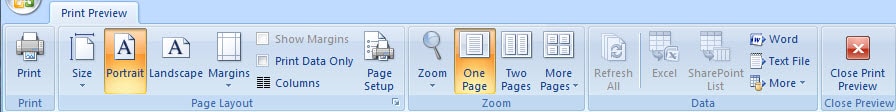
This article adds a new section for reporting and shows you two reports, the first report does not use a custom ribbon and uses instead the “out of the box” print preview ribbon.

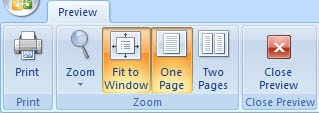
The second report uses a custom ribbon with a variety of print preview related items

Because we didn’t specify a ribbon to use for the database the default ribbons are still available so when we don’t specify a ribbon for a report the default “out of the box” ribbon is used. However we can create a custom ribbon which does exactly or close to exactly what the “out of the box” ribbons do and it is easy to do because calling “out of the box” functionality is easier than custom functionality (no callbacks or code required). Let’s look at the XML for the custom print preview ribbon:
---------------------------------------------------------------------------
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon startFromScratch="true">
<tabs>
<tab id="tabPrintPreview" label="Preview">
<group id="grpPrint" label="Print" visible="true">
<button idMso="PrintDialogAccess"
size="large" label="Print"
imageMso="PrintDialogAccess"/>
</group>
<group id="grpZoom" label="Zoom" visible="true">
<splitButton idMso="PrintPreviewZoomMenu" size="large"/>
<toggleButton idMso="ZoomFitToWindow" size="large"/>
<toggleButton idMso="ZoomOnePage" size="large"/>
<toggleButton idMso="PrintPreviewZoomTwoPages" size="large"/>
</group>
<group id="grpClosePreview" label="Close Preview" visible="true">
<button idMso="PrintPreviewClose"
size="large" label="Close Preview"
imageMso="PrintPreviewClose"/>
</group>
</tab>
</tabs>
</ribbon>
</customUI>
---------------------------------------------------------------------------
|
If you look at the XML you will see that for most of the buttons we only specified an idMso and a size. By referring to the spreadsheet “AccessRibbonControls.xlsx” you can find out the iDMso names for all of the “out of the box” Ribbon functionality and easily duplicate it in your own custom ribbons, without adding any extra code for callbacks.
If you liked this article feel free to send us a note or donate a few dollars using paypal. Click here to download the complete code example..
